A Web Development Company can not create your online presence from scratch in a matter of minutes. Rather, they use the website project management methodology throughout the process. Understanding why these website project management methodologies are so crucial is essential. because Your web development firm needs your full cooperation in order to complete your project to your satisfaction. When you know which method is best for your success, you can fully participate in the process. Also, this is the only way to benefit in the long run.
Now, let’s take a step-by-step look at various methodologies to help you choose the best one for your web development project.
Define the Web Development Methodology?
A web development methodology is a set of guidelines, practices, and strategies for managing and completing your website project. It decides how your web development project will be valued and completed in accordance with your organizational requirements.
The focus of a web development project is on the client’s requirements. Developers and designers strive to meet these needs by developing robust digital solutions that improve business performance. Due to the complexity of the creation-to-implementation process, even something seemingly simple may get complex, especially when technology updates necessitate unexpected revisions.
Why do we use the Web Development Methodology?
For the following reasons, your web development company should use any methodology:
- Enhance productivity.
- Make the website’s progress transparent.
- Reduce the likelihood of failure.
- Faster delivery of the project
- High-quality website development
Types of Methodologies:
Web development methodologies can be hard to choose from, especially if you don’t know what you’re doing. If you read through the methodology outlined here, you should be able to put your questions to rest.
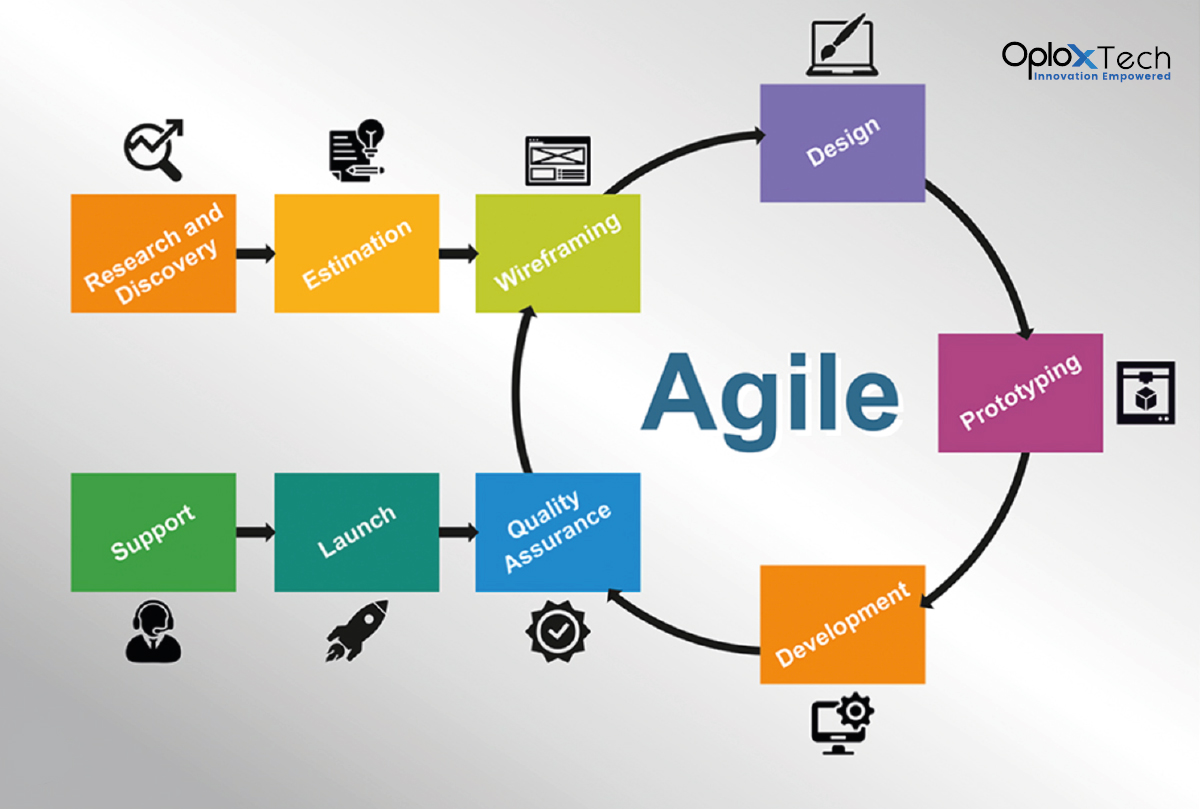
1ST Methodology: Agile Web Development
A framework or practice is not an agile methodology, but rather an umbrella term that covers most of the frameworks and practices used in website development. The agility model is effective in organizing web development projects in an iterative and incremental environment all the way to the end. The agile model is a set of tasks that the team devises in close collaboration with clients, incorporates their feedback into the model, and introduces innovation in response to demand. So, it’s more of a pre-planned course of action.
You still haven’t figured it out?
Using an agile methodology will allow your cross-functional we_b development team to be more adaptable, make effective decisions, and adhere to best practices. For a team like this, the planning, execution, and evaluation process is never-ending. Your input makes it easier for them to make changes to your website. Working with this team ensures timely and high-quality completion of the web development project.
How does the Agile Methodology Work?
In an agile model, the web development team divides a large project into manageable tasks. Each completed task contributes to the development of new and traffic-oriented features in web development. Everything is organized based on principles and rules, and this is no exception. There are four fundamental principles that underpin the agile methodology, all of which contribute to the project’s overall value.
- It places a higher value on people and interactions than processes and tools.
- Rather than creating lengthy documents, it focuses on how the web development project works.
- It favors client involvement throughout the project, not just during contract negotiations.
- It encourages innovation with flexibility in changes rather than sticking to a strict plan.
Pros of Agile Methodology:
The 12 principles of agile methodology are actually the benefits that you get in your web development project. These principles are our highest priority.
Under the agile umbrella, our web development team focuses:
- prefers your satisfaction through early delivery of web development projects.
- Adapt to changing requirements during the whole process of web development for your competitive advantage.
- Aim to produce a workable project quickly by delivering divided parts of it frequently.
- Keep in close contact with you through effective communication and interaction.
- Engage in face-to-face interaction with the clients whenever there is a demand.
The pluses of agile methodology don’t just benefit you; in an agile-driven environment, your web development team becomes even more efficient. Certainly, the success rates of an agile team’s work are likely to have an indirect impact on your business. Agile methodology:
- Motivates and encourages your developers to stay motivated and committed to your project.
- Measures the success through working web development project rather than the number of hours spent on it.
- Ensures that each iterative step in a cycle is completed at a consistent rate to encourage sustainable web development.
- Continues to improve the project by paying close attention to technical and design excellence.
- Keeps things simple by eliminating non-value-added tasks.
- Creates a self-organizing development team capable of producing excellent architecture, standards, and design.
- Assists the team in focusing on advanced skills throughout the project
Cons of Agile Methodology:
As agile methodology has so many advantages but it has some disadvantages too as it’s not right for every project with every client.
- It is an approach that is based on time and energy. While some clients appear to be in a rush to complete the project. They might not be able to collaborate due to a lack of time.
- Measuring progress is tricky. Because some clients do not consider the completion of mini-tasks to be a success. As a result, things get messed up.
- Project approval may be difficult because the client may not be able to invest a significant number of resources in bringing innovation.
To whom does Agile Methodology suit?
Having an understanding of how agile differs from other methods is critical. It requires the ability to change with the times, as well as close coordination between the web development team and the clients. To bring about innovation, it is necessary to work in iterative steps. So, if you have the time and patience to work back and forth with your team in a dynamic environment, suggest this approach to your development team.
For whom may Agile Methodology not suit?
The agile methodology may not be for you if
- Your project isn’t urgent, novel, or on the edge of the competition.
- You are unable to collaborate due to a lack of time. It’s excellent. Because client involvement can sometimes result in a significant disadvantage.
- You want detailed documentation at each stage of the agile process.
- You want to use the conventional process.
Fortunately, there is no single way to implement agile. Agile frameworks come in a variety of flavours. One of the options is available if you don’t like the other’s guiding principles. How wonderful!
2nd Methodology: Kanban Web Development:
Kanban is an agile framework that focuses simply on the visualization of workflow in the web development process. Normally, the Kanban Board divides the tasks into three categories: “To Do,” “Doing,” and “Done,” making it easier for developers to keep track of their progress. However, even though the tasks are divided, the process continues. That way, you can see how well your development work is progressing at each stage.
Pros of the Kanban Methodology:
If you take this approach with your web development team, you’ll see the following advantages:
- Visualize your project’s progress.
- How well managed is your project flow?
- Get continuous feedback loops during development.
- Improved team collaboration
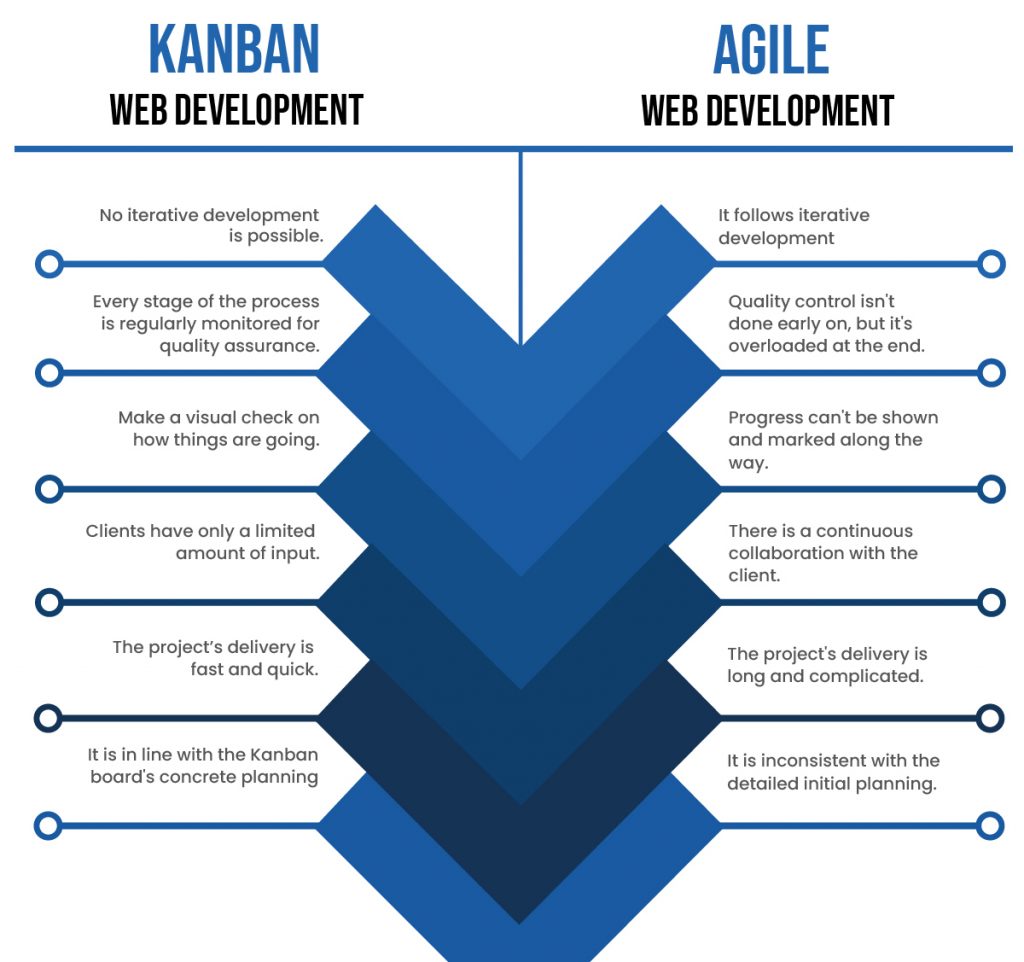
The main differences: Kanban Web Development vs. Agile Web Development

3rd Methodology: Scrum Web Development:
The Scrum web development methodology takes the agile methodology’s flexibility into account. In a single box, it combines structure and discipline. The project is divided into small sprints, with the team concentrating on one sprint at a time until it is completed.
In addition to the developers’ team, scrum masters and product owners are also part of this methodology. As the scrum master, his job is to keep the team motivated and informed about the project’s progress. While the product owner has a direct connection with the client.
Pros of scrum Methodology:
Your web development team will reap the following benefits if you adopt this strategy:
- Constant communication with the product owner.
- Based on your feedback, you make the desired changes in each sprint.
- This model will ensure that your time and money are well spent.
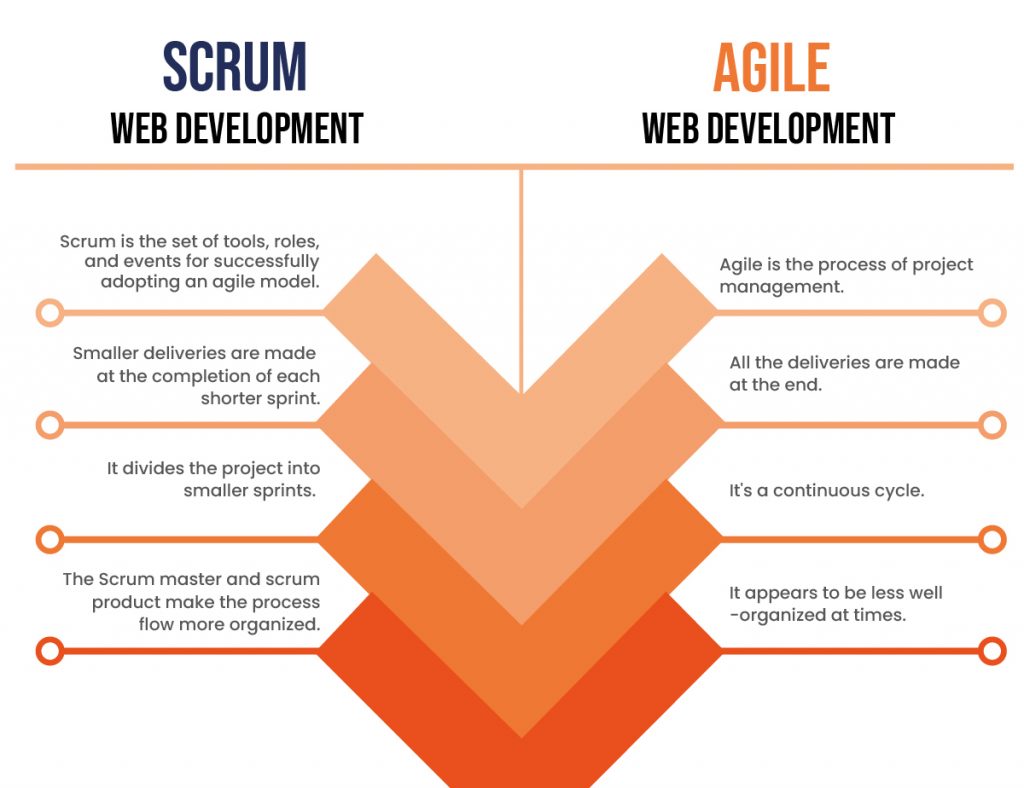
The main difference: Scrum Web Development vs. Agile Web Development:

The main differences: Scrum Web Development vs. Kanban Web Development:
| Scrum web development | Kanban web development |
| To complete the project, more planning is required on a daily basis or at each sprint. | It appears to require less planning than scrum. |
| Scrum master and a product owner are both required roles. More effective completion of the project. | Due to fewer roles, consistent flow continues, but it becomes a bit lengthy. |
| It’s based on short, well-planned work sprints. | Kanban is more continuous and fluid. |
4rth Methodology: Extreme Programming (XP) Web Development Methodology:
Extreme programming is used to create a high-quality website. The practices used in the extreme programming web development methodology are similar to those of other methodologies. More specifically, this methodology delivers the projects in short development sprints, which promote flexibility when necessary.
For the most part, it contains a set of values rather than a list of steps. These values include things like simplification, pair programming, test-driven development, small releases, customer acceptance tests, collective code ownership, and coding standards.
The pros of Extreme Methodology:
You get a lot of benefits if you choose to work with a web development team that employs this approach.
- The highest involvement in your project throughout the process.
- Your suggestions are given top priority.
- You get an excellent final product as a result of continuous engineering practice.
The main differences: Extreme programming Web Development vs. Scrum Web Development.
| XP web development | Scrum web development |
| The iteration process is long | The iteration process is short. |
| In terms of planning and iteration, XP is more adaptable. | Once plans and commitments have been made, they cannot be changed. |
| It adheres to strict priority orders and prioritizes client features. | From the client’s perspective, there are no strict priority orders to follow. The workflow is prioritized by the scrum product owner. |
| XP follows many engineering practices like automated testing, pair programming, and coding standards etc. | It doesn’t take practice and engineering practice. |
Under the umbrella of agile, these are the most widely used methodologies. Likewise, other methods include Lean, Six Sigma, the Dynamic System Development Method, and crystals. However, with a few exceptions, those practices and frameworks are all the same.
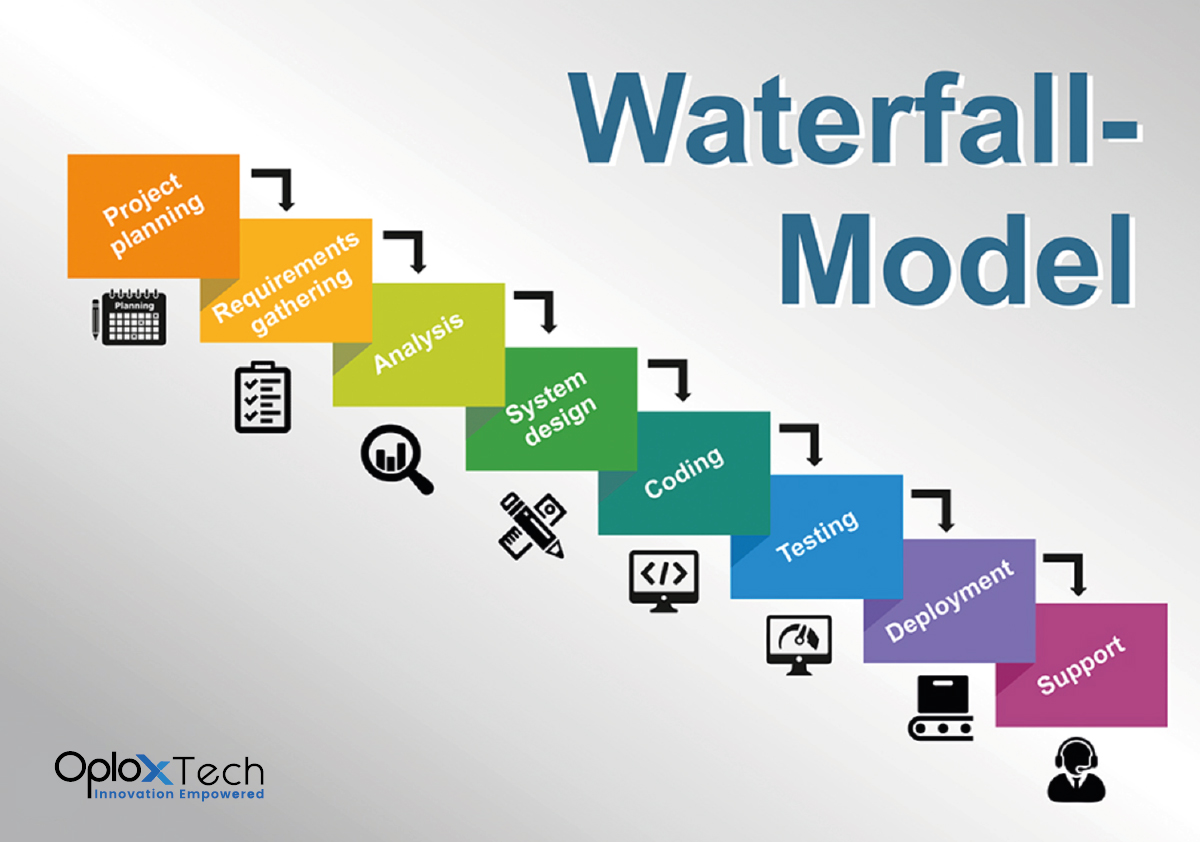
5th methodology: Waterfall Web Development Methodology:

In contrast to agile methodology, waterfall methodology follows a linear structure with a predetermined sequence of steps. From conception to initiation, design, construction, testing, deployment, and maintenance, it moves in a single direction. When the first phase is finished, delivered, and reviewed, the team can move on to the next phase. It has no flexibility in terms of change.
Pros of Waterfall Methodology:
- It has a straightforward, easy-to-understand structure.
- Determine the project’s end goal early on and stick to it.
- Because of its linearity, information is transferred cleanly at each step.
- The whole process is well-documented.
Cons of Waterfall Methodology:
- Less adaptable to making changes based on client feedback.
- The client is only involved in a minor way.
- Tests are stalled at each step.
For whom does Waterfall Methodology Suit?
Only small, well-defined web development projects benefit from the waterfall approach. Accordingly, if you choose it, you must know exactly what you want and what your end goals are. You will learn how much the budget will cost and when the order will be delivered.
For whom may Waterfall Methodology not suit?
If you have a large web development project with unknown end goals and want to introduce innovation, the waterfall is not the way to go. Because changes are inevitable in a long project. Adjusting the already built waterfall project, on the other hand, appears to be quite costly. In general, it does not meet the requirements of large projects.
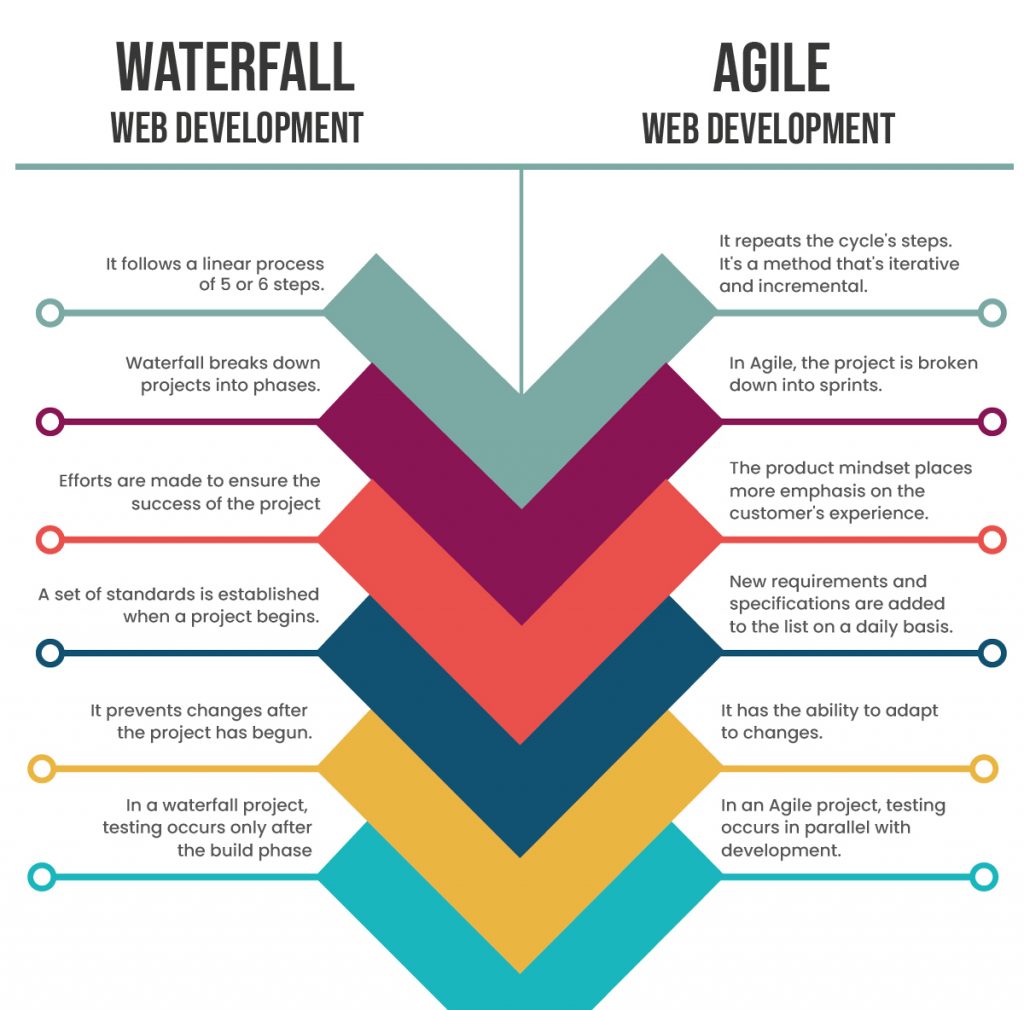
The main differences: Waterfall Web Development vs. Agile Web Development

| Waterfall web development | Agile web development |
| It follows a linear process of 5 or 6 steps. | It repeats the cycle’s steps. It’s a method that’s iterative and incremental. |
| Waterfall breaks down projects into phases. | In Agile, the project is broken down into sprints. |
| Efforts are made to ensure the success of the project | The product mindset places more emphasis on the customer’s experience. |
| A set of standards is established when a project begins. | New requirements and specifications are added to the list on a daily basis. |
| It prevents changes after the project has begun. | It has the ability to adapt to changes. |
| in a waterfall project, testing occurs only after the build phase. | In an Agile project, testing occurs in parallel with development. |
Bottom Line:
It is critical for businesses to deliver high customer value through innovation in today’s competitive world. It is for the same reason that we use different methodologies depending on the project’s requirements. Whether it’s the agile methodology, which encompasses all other frameworks, or the waterfall methodology, each model is unique. If they have advantages, they must also have disadvantages. Nothing is perfect, after all.
In order to satisfy our client’s need for perfection, we put forth great effort to implement a variety of project methodologies. Therefore, there are team leaders, back-end and front-end developers, and designers on our team. As a team, we strive to maintain a smooth workflow, close communication with clients, and complete projects on time. Certainly, our web development company keeps their clients in the loop throughout the process.