Today, web development is a hot topic. The web development life cycle, on the other hand, is a much hotter topic because it is what determines whether or not a website is successful. A well-functioning website or web application is now a need for organizations in order to satisfy the digital needs of their clients. It doesn’t matter what industry you’re in, nearly every business wants to have a professional website to promote their products and services online.
However, web development is not just about coding. When there are a hundred things to think about, it’s important to follow a planned methodology to avoid complications. Discovering which methodology is suitable for your web development is a wonderful idea.
What is the web development life cycle?
Web development life cycle, like software development life cycles, shows the various stages of a website’s development. There are 7 to 8 steps that are followed in sequence, but the general picture is almost always the same, regardless of the specifics of the project. It emphasizes the significance of each step and warns that neglecting any one of them could result in major problems down the road.
The web development life cycle is not a straight line, but rather a series of back-and-forth revisions and ups and downs. As part of the entire development process, all levels of web development are taken into consideration- from the server-side to the client-side.
Most importantly, the web development life cycle assures that:
- A high-quality, low-cost website is developed in a short period of time.
- Create a fantastic website that meets and exceeds all clients’ expectations and desires.
- Reduces the time it takes to develop a website and lowers the risk connected with the final product.
Stages of the website development life cycle:

A thorough understanding of the web development life cycle is essential before diving into the nitty-gritty. Why? Because it will take care of your most pressing concerns—cost and time—in one fell swoop. Choosing a web development company that considers user and client feedback at each stage of the development process is therefore key to your dream success.
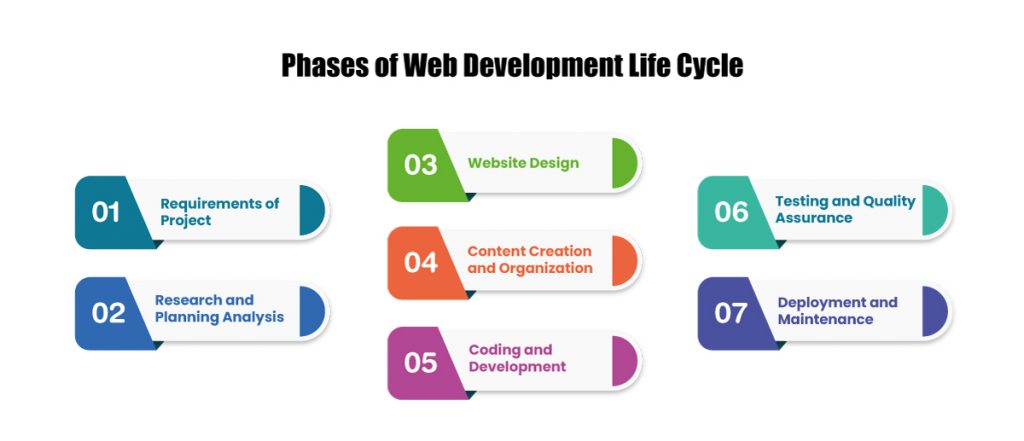
The stages of the website development life cycle vary but the main seven stages are the following:
1. Requirement of Project
2. Research and planning analysis
3. Website Design
4. Content Creation and Organization
5. Coding and Development
6. Testing and Quality Assurance
7. Deployment and Maintenance
Stage 1: Requirement of the project
The most important aspect of website development is making sure that it meets the expectations of the client. The majority of companies begin with the second phase — planning and analysis. This is why most companies fail to deliver value to their clients. When creating a website, it’s plainly obvious that the goals of the client or the needs of their company come first – always.
What if a web development company skips this step? After all, website coding appears to be the same, and each firm expects increased traffic from a visually pleasing website. A resounding no to skipping this stage. Assume there are websites for several sectors. Do you believe that a kitchen remodeling website, a clothing business, or a website for children all have the same requirement? If the requirements differ, the approach to bringing the website’s look and feel to life will differ as well.
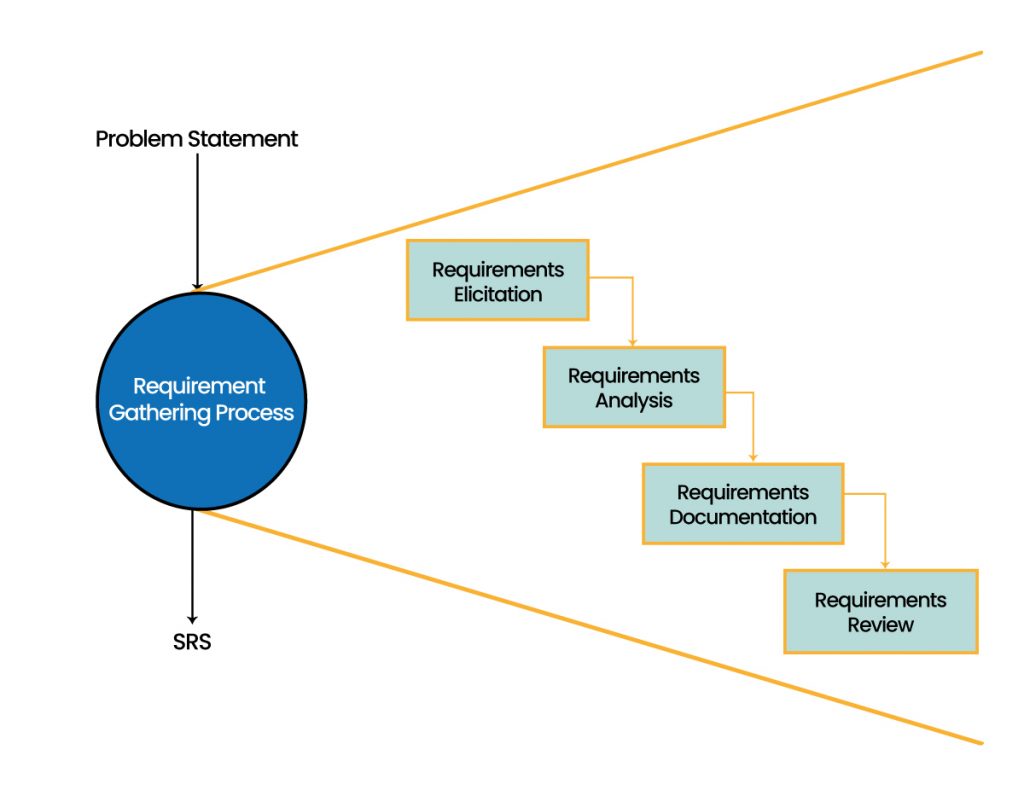
The process of gathering requirements

All the requirements from the clients should be gathered in the following four stages
1-Requirement Elicitation
Focusing on “What” rather than “How” is the first stage in the process. Keep track of every word your customer says and try to write it down. As your aim is to reach into the brain of clients, that’s why, consider all of the unknown requirements, known requirements, and even unimagined requirements that may exist. At this point, you should try to discover which requirements are actually functional and which aren’t. Moreover, find ways to convince the client that his some requirement is not just his dream but also pipe dreams and do not add value to the business.
2-Requirement Analysis
During this phase, the requirements are analyzed more thoroughly in order to determine “what will work” and “how.” Keep the following in mind when trying to persuade a client.
- If the client understands the jargon, it signifies that he has received exactly what he requested. It’s a quicker route to the final stages of negotiations.
As a last resort, you can help the customer understand what he’s trying to communicate by providing him with cues and words in the language he’s used to. After that, begin to explain to your customers politely what works and what doesn’t. Show them the methodology for web development that they should take. Demonstrate to them how you can benefit them.
3-Requirements documentation
The third phase is to create documentation of all the negotiations you’ve had with your clients. Keep the following points in mind.
- Double-check that you’ve covered all of the functional and non-functional needs.
- All requirements are quantifiable, traceable, and thorough.
- The web development team will have no trouble comprehending all of the requirements in order to develop and implement the project’s quality control.
4-Requirement Review
Upon completion of the written documentation, show it to your clients for final approval. He should make any necessary adjustments at this early stage if he wants to make any modifications in the future. Be open and honest here, and don’t try to jot down any assumptions. After you’ve received confirmation from your stakeholders that you’re accurately reflecting the requirements in whatever format you’re using, you can go on.
Stage 2: Research and planning analysis
After you’ve completed the documentation, you can go on to the most critical step: research. At this stage of the web development process, make research about:
- the potential target audience,
- what the client’s competitors are up to;
- what resources will be required for website development
A good website does not appear by chance. What really matters is how decisions are made and how those decisions affect the design, implementation and launch of the website. Whatever you do, you will not be able to make the entire planning process ideal. Many factors, such as user behavior, browser type, or links between your web and the outside world are beyond the control of developers and decision-makers. However, because everything in the world operates on a plan, you can plan for people, administrative challenges, and a model for increasing quality, policy, and different web aspects.
Thus, planning is all about planning and replanning. For best planning, try to employ both the guided and cued models, in which you can take guided actions as well as certain steps based on assumptions to meet the expected user experience. Make every effort to come up with new ideas and build development, execution, and presentation techniques that will result in the desired outcomes.
Here, it’s better to plan and create two major roadmaps.

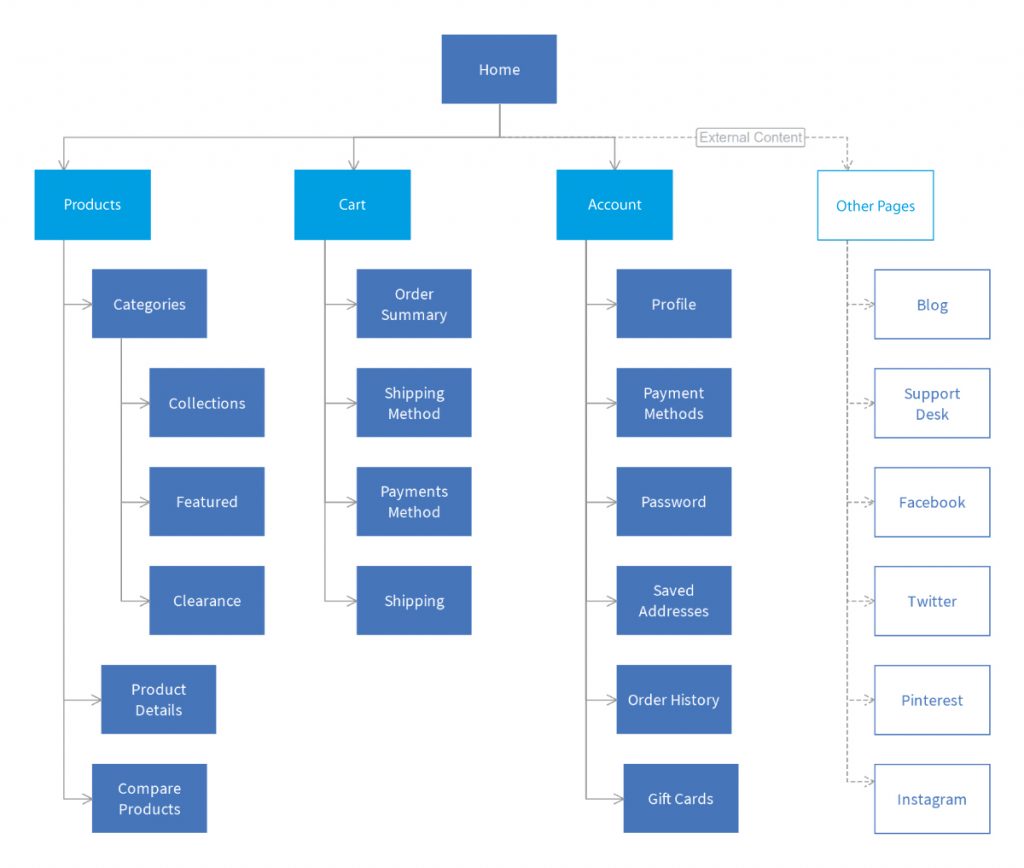
Sitemaps:
It’s a map of the website’s core layout, with an emphasis on how different pages connect to one another and some other aspects. Sitemap helps the development team in creating a website that is easier for users to find what they’re looking for by focusing deeply on the navigational structure. It’s absolutely critical since wireframes, visual mockups, and interactive prototypes all use it as a reference point.
Wireframe:
It is the website’s visual design, which uses simple lines and shapes to express the website’s skeleton, the information architecture and core functions. Using wireframes, developers learn which technology stacks to deploy, and clients receive a blueprint of what their website will look like when it’s finished.
Stage 3 of Web Development Life Cycle: Website Design
This is where the website starts to take shape. The previous stage’s wireframes only indicate the location of various design elements, rather than offering information regarding typography, color, or images. At this stage, the web development company follows an effective UI/UX design thinking process for creating a successful design.
In the previous phase, we spoke about how the wireframe serves as a roadmap for the visual design. Even though wireframes are low-fidelity blueprints, they serve a significant function in leading the UI/UX development team to not miss any crucial elements in the design.
High fidelity wireframes
Using low-fidelity wireframes doesn’t ensure an accurate representation of how the website’s user interface will look. Afterwards, the UI/UX designer creates a high-fidelity wireframe or prototype to give the website its final shape. Prototypes are the key to enhancing the usability of a product by providing the following advantages:
- Exceptional interactivity
When you need to test certain UI components and interactions inside a screen or between numerous screens, high-fidelity wireframes or prototypes should be employed. High-fidelity interactive wireframes have fast system response times. The user reactions measured during user testing will be far more accurate than with low-fidelity wireframes.
- Realistic visual aesthetics
High-fidelity wireframes are frequently very similar to the final result in terms of aesthetics. Because of this, it is more probable that participant behavior will be realistic during the testing process. This will result in more accurate input, enabling the whole development team to create a more comprehensive user experience.
- Reduced error rate
As high-fidelity wireframes are interactive and clickable, they reduce error rates because designers produce designs in an ordered fashion that won’t hurt user testing.
Mockups
Most companies skip the step of making mockups and go straight to the development stage after making prototypes. This is a high-fidelity simulation that shows how the final website will look.
The client will see a preview of the finished website. If he requires any additional changes, reshape the mockups and resend them to the client for final approval.
Stage 4: Content Creation and Organization
This stage normally runs concurrently with the rest of the website’s stages. However, because the content is what generates more sales and leads, it provides visitors with accurate information to make purchases. It ensures the website’s durability and is a key to the marketing effort. Altogether, you can say that you make the design appealing to draw the user to the content. In website development, this means that content rules the roost.
All efforts, from gathering requirements to developing website design, would be futile if the content was unclear. In other words, without decent content, the website’s entire purpose will be stifled.
As a result, develop content that is engaging, convincing, and SEO-friendly in order to please both the user and Google. Create attractive headlines, excellent content for the services pages, compelling calls to action, and outstanding content for the rest of the website. It’s preferable to seek client approval for content before implementing it. Moreover, before the website is built, the content should be ready.
Stage 5: Coding and Development
It’s the fourth stage of website development, and it’s when the website is actually built out. A web developer uses Html, a coding language, to create the foundation of your site at this point. To put it another way, you’re bringing your web design to life. Also, they make the homepage, all the subpages, the framework and CMS to make the installation and set-ups go smoothly.
Aside from that, the developer employs a variety of latest tools to maintain the website’s back-end and front-end.
As a result, any custom website development must include the development of two sides of the website.
Front-end development
When it comes to web development, it’s all about what’s visible and accessible to the end-user. It will be a joy for the user to interact with this side if it is visually pleasing. Moreover, they construct the website’s structure using Html code. For the placement of each element, they consult the previously designed mockups and layouts.
To give the aesthetic appearance, color scheme and fonts to the website, the front-end developers employ CSS. To install more interactive elements, they use JavaScript. Our web development team additionally employs python and bootstrap in order to meet the needs of our customers.
In a nutshell, we use a variety of browsers, operating systems, and technologies to ensure that the front-end is visually pleasing.
Back-end development
A development team performs the magic behind the scenes in back-end development. They write the code that lets a database, a server, and a website communicate. They keep the databases, back-end logic, APIs, and servers up and running. In reality, they use the most up-to-date technologies, such as server-side languages like.NET, PHP, Ruby, NodeJS, and other tools like MySQL, MongoDB, or Oracle, to build the part of your website that no one sees.
In this server-side development, you don’t know what the backend developers do to make sure that each element does what it needs to do. However, the real feature you see on the website, as well as the excellent performance, is due to the back-end development team’s creativity.
In Oplox Tech, both the back-end and front-end developers work together with the principal architect, product managers, and testers to make a product that works in real-time.
Stage 06: Testing and quality assurance

Your website has now reached the final stage of development. Now is the time to put your website through a series of evaluations and tests. Because testing is the most important thing you can do for the success of your website. For this, our quality assurance team does tests for functionality, web usability, interface, website compatibility, performance, security, and much more.
All of these tests make sure that:
1. Streamline performance of the web pages, forms, database connections and even the broken link.
2. The great user experience due to flawless performance even under load.
3. Consistency of the website design to attract and retain customers.
4. Fixes any bug in coding.
5. The security of the customer data and the availability of the website.
If the testing isn’t executed properly, there will be a lot of bugs in the website. And the bugs and errors hurt how well the website works overall.
So, we tell our quality assurance team to start testing as soon as possible so that bugs can be fixed quickly. It will also help the end-user use the site without any worries.
Stage 07: Deployment and Maintenance
When the website’s quality assurance group receives its thumbs-up, it’s officially launch-ready. File transfer protocol (FTP) is used to host the website on the server, allowing the end-user to view it. However, this does not imply that a website is ready to be handed over to its customers totally. Following the launch, we have a continual user and client feedback system in place. We’re always flexible enough to adjust the website on the latest tech as we go along.
The following are the advantages you get after having the website maintenance service:
- Regular scan for vulnerabilities
- Repairs and bug fixing
- Testing for browser compatibility
- CMS updates
- Upkeep website backups
- Periodic site speed checks
- Updates to website analytics
- Each element’s smooth functionality.
In addition, maintaining the website on a regular basis is essential, but many clients find it very hard to do so. Because a website is more of a service than a product. For this reason, we build a long-term partnership with our clients to make sure that their websites are always up-to-date and the time-to-time post-deployment modification helps the site do better.
Conclusion
Each stage of the web development life cycle is critical to the success of your website, and we feel this will become plainly obvious to you. No matter what stage it is—gathering requirements, planning, designing a website, coding it, testing it, or putting it live—each one is just as important as the others. It is impossible to be careless at any point and still have a good product in the end.
Also, remember that the web development cycle won’t be over when your website is finished. To ensure a successful outcome, it’s compulsory for web development companies to follow this life cycle. In addition, it’s one of the top 10 benefits that you can get while working with a web development company. We hope that this article on website development has taught you something and given you enough confidence to start working with us on your website project.


