Improved user experience is the first notable advantage of using WordPress PWA (Progressive web app). Users of PWAs (Progressive Web Applications) get access to a smooth, app-like interface right from their home screens. As a result, they won’t have to deal with the inconvenience of downloading and installing different software or applications. PWAs make sure that your site engages and maintains people, leading to increased conversions and customer satisfaction. Also, offer offline capabilities and quick loading times.
Benefits
Following advantages can be unlocked by WordPress website owners by utilizing PWAs:
1. Enhanced User Experience

Traditional websites usually have slower browsing and loading speeds, as well as poor responsiveness, which frustrates users and raises bounce rates, or the percentage of visitors who visit your website briefly before leaving. PWAs, on the other side, employ service workers and caching technologies to deliver lightning-fast load times, fluid transitions, and offline capability. Users may access your PWA even in locations with poor or no internet, guaranteeing a smooth browsing experience and lowering the chance of losing potential clients.
2. Improved Performance
Progressive Web Applications (PWAs) are made to be highly performant, resulting in quick website loading time and a smooth browsing experience. They use caching strategies and support personnel to quickly serve information, lowering bounce rates and boosting client approach.
2.1 Increased Client Rate
PWAs may be accessible through URLs, which makes them simple for search engines to find and rank. They provide greater reach and reduce platform dependencies by eliminating the necessity for app store submissions and downloads. Read how to enhance your client conversion and boost your business from our Other Blogs.
3. Implementing PWAs with WordPress
An easy technique exists for integrating PWAs with WordPress websites. Several plugin tools, like woocommerce, PWA for WP & AMP” and SuperPWA, are available to make the implementation more straightforward. These plugins include the code and settings required to make PWA functionality available on a WordPress website.
3.1. Enable Security with HTTPS

Installing an SSL certificate on your website is crucial before implementing a PWA. This will make HTTPS encryption possible, which is necessary for PWAs. HTTPS establishes an encrypted link between the website and its users to safeguard sensitive information and guarantee data integrity.
3.2. High Demand of WordPress PWA
PWAs have gained popularity recently, and this pattern is anticipated to continue. The benefits of PWAs, such as improved user experience, increased engagement, and cross-platform compatibility, are increasingly being acknowledged by businesses and organizations. As a result, we may expect to see PWA adoption soar across a number of sectors.
3.3. Update WordPress Plugins

Updating your WordPress themes and tools such as plugins is crucial for compatibility and security. Ensure that WordPress is updated and that any plugins you intend to utilize for PWA performance are installed before continuing with PWA integration. Additionally, it guarantees compatibility with the most recent features and technological breakthroughs and aids in maintaining protection against any security issues on your website.
3.4. Optimize Performance
Performance improvement makes a website load faster and offers a better user experience. Improve your site’s performance to offer a quick and responsive PWA. This involves reducing HTTP requests, picture compression, utilizing browser caching, and employing a content delivery network (CDN) to provide static files, among other things.
3.5. Ensure Mobile Responsiveness
PWAs are made to function effortlessly across various gadgets, including tablets and mobile phones. Make sure your WordPress theme responds to multiple screen sizes and resolutions. Otherwise, it won’t work. By doing this, you can be confident that you’re PWA will be usable and aesthetically pleasing on all devices.
3.6. Enhance Offline performance
Users of PWAs may access material even when there is no internet connection because of their offline capabilities. We can anticipate more developments in offline capabilities, which will allow PWAs to provide users with more comprehensive features and flawless offline experiences in the future. This might include the ability to conduct transactions offline, more sophisticated caching strategies, and improved synchronization with online data when the connection is re-established.
4. Key Features of WordPress PWAs

WordPress PWAs provide several capabilities that improve the user experience in general. PWAs may function offline and manage push notifications thanks to service workers and JavaScript files that run separately from web pages. PWAs use an app shell design to rapidly load the essential UI components, simulating a native app. Users may receive push alerts from PWAs to stay informed and engaged even though the website is not currently open in their browser.
5. Boost Performance with Service Workers
To increase the efficiency of WordPress PWAs, service workers are essential. They serve as a proxy between the web app and the network to enable asset caching and offer offline capabilities. Service workers allow quicker loading times and an improved user experience by caching static resources, including pictures, CSS, and JavaScript.
6. Offline Performance and App-like Experience

PWAs’ capacity to operate offline is one of their main benefits. Users may view material even when they don’t have an internet connection thanks to service workers who enable caching of web app resources. The user experience is improved, and ongoing engagement is ensured by this offline feature.
7. Active Notifications for Improved Engagement

A robust user engagement tool is active or push notifications. WordPress website owners may utilize push notifications to deliver pertinent information, deals, and reminders right to users’ smartphones by using PWAs. This real-time interaction fosters client loyalty while boosting traffic and conversions.
8. SEO Benefits of WordPress PWAs
WordPress PWAs provide a lot of advantages for WordPress SEO. Search engines may crawl and index PWAs’ content because URLs can access them. This enhances discoverability and boosts website organic traffic. PWAs also offer a quick and exciting user experience, which search engines take into account when determining their ranking.
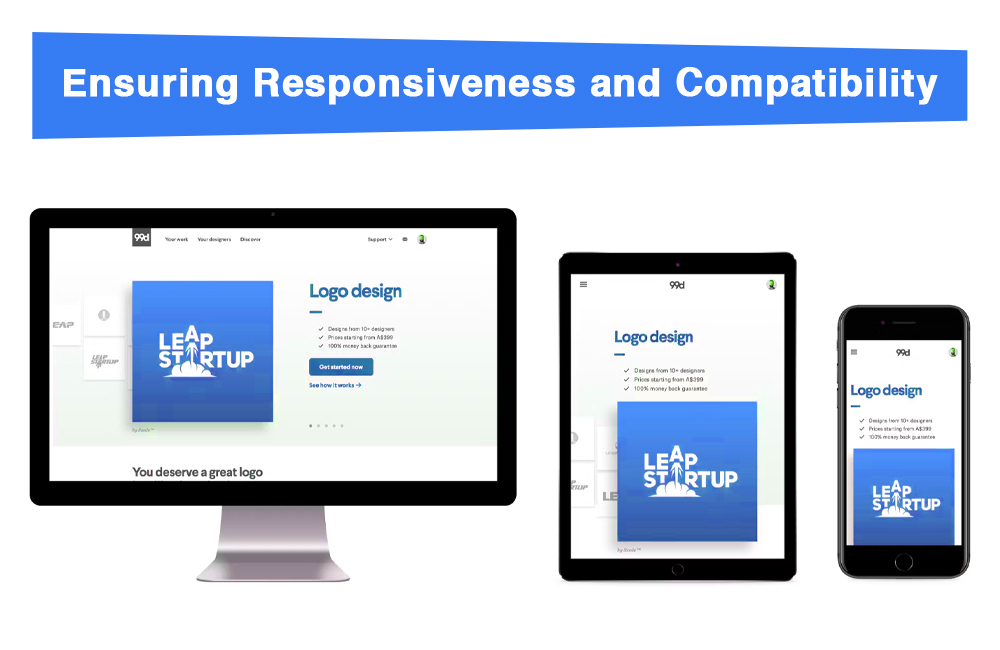
9. Ensuring Responsiveness and Compatibility

Being responsive on various devices and screen sizes is essential when creating a WordPress PWA. With ease, the PWA should easily adjust to multiple orientations and resolutions. For a consistent user experience, it is also crucial to be compatible with various systems and browsers.
10. Testing and Servicing/Debugging PWAs
Debugging and testing are crucial components in the job description of PWA development. Testing the PWA’s performance and functionality across various hardware, web browsers, and networks is critical. DevTools, PWA Builder, and Lighthouse are tools that can help test and debug PWAs.
11. Security Considerations for PWAs

PWAs Deliver generic error messages to users while securely logging thorough issue information to help with debugging and analysis. Implementing HTTPS-secured communication, applying content security guidelines, and avoiding cross-site scripting (XSS) assaults are essential steps to guarantee the confidentiality and security of the PWA, website templates and the data of its users.
12. Security Testing
You should regularly test your PWA’s security and evaluate its vulnerabilities. To find possible security flaws and vulnerabilities, perform penetration testing. It is essential to regularly update and patch all components, including libraries, plugins, and frameworks, to address any known security vulnerabilities.
12.1. Error Handling
Both the user experience and security depend on effective error management. Implement thorough error handling methods to avoid disclosing private information in error messages. Provide consumers with generic error messages while securely logging detailed issue details to aid in troubleshooting and analysis.
12.2. Secure APIs
Make sure that the correct procedures for authentication and authorization are in place if your PWA interacts with external APIs or services. Use safe pros, like HTTPS, to encrypt sensitive data before sending it between your PWA and APIs.
12.3. Regular Updates and Maintenance
Keep your PWA’s safety features up to date and in good condition. Watch out for updates and security fixes that plugins, WordPress PWA frameworks, and other dependencies release regularly. To take advantage of the newest security updates, keep your PWA updated. Follow us on social media like Facebook, Instagram, Twitter and LinkedIn to get up to date news about new updates for your website
13. Future Trends and Innovations in PWA

New trends and ideas are constantly developing in the PWA industry. Future trends that are projected include:
PWAs will offer more advanced offline functions, enabling users to complete complex activities in WordPress hosting without an internet connection.
PWAs will more smoothly interact with native device functions, giving users an experience that is more alike to an app through localwp.
Integration of Voice Assistants: Voice assistants, like Siri and Google Assistant, will become more integrated with PWAs, allowing for voice-based interactions and instructions.
Conclusion
Using WordPress PWAs to their total capacity can completely transform your website. Improved user interfaces, flawless performance, and cross-platform compatibility may be yours if you properly adhere to the directions provided. WordPress PWAs provide you the ability to expand the functionality of your website beyond simple updates by bridging the gap between online and app capabilities. Achieve creativity and success with WordPress PWAs as you embrace the future of online development.
Contact us
Ready to elevate your WordPress website? Join hands with Oploxtech and let our expert team of WordPress developers achieve the full potential of your online presence. Contact us now and let’s bring your vision to life!